Update: You cannot completely create a static homepage using Blogger. You are creating the appearance of a static homepage. If you truly want a static homepage either create a website or use WordPress. You can also purchase the template I use for this site from Magznetwork for $25 which will give you lifetime support and they have great tutorials on their site to help you.
Follow these simple steps to create a static homepage:
1. Log into your Blogger.com account.
2. Click the Layout link from the Dashboard.
 3. Click Add a Gadget from anywhere on the Page Elements screen.
3. Click Add a Gadget from anywhere on the Page Elements screen. 4. Click the + symbol next to HTML/JavaScript gadget.
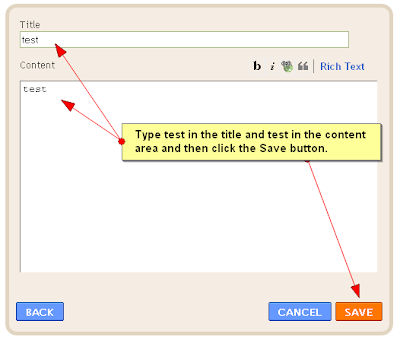
4. Click the + symbol next to HTML/JavaScript gadget. 5. Type test in the Title for now and test in the body of the gadget and click Save.
You will change the words test to whatever you want later. For now we
will be using the word test to find the gadget easier in the HTML code.
5. Type test in the Title for now and test in the body of the gadget and click Save.
You will change the words test to whatever you want later. For now we
will be using the word test to find the gadget easier in the HTML code. 6. Next, click Edit HTML at the top of the page.
6. Next, click Edit HTML at the top of the page.
7. Click Download Full Template to make a backup of your existing template before making any changes to your HTML. You should do this each time you plan on tweaking the HTML code in case something goes wrong. Then you can easily upload your template before you made the changes and restore your blog if needed.
 8. Click on the checkbox next to Expand Widget Templates.
8. Click on the checkbox next to Expand Widget Templates. 9. Using your Find feature on the browser through the Edit menu or pressing CTRL + F on your keyboard at the same time, search for the word test.
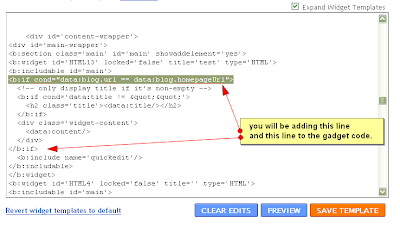
9. Using your Find feature on the browser through the Edit menu or pressing CTRL + F on your keyboard at the same time, search for the word test.10. Click just AFTER <b:includable id="main"> and press the Enter key once. Then type or copy and paste this line of code
<b:if cond="data:blog.url == data:blog.homepageUrl">11. Scroll down just slightly and look for <b:include name="quickedit"> and click in the blank space IN FRONT OF this line and type or copy/paste this code in.
</b:if>When you are done your HTML code should look like this. You may want to click on this picture to make it larger so you can see it better.
 12. Click Save Template at the bottom right.
12. Click Save Template at the bottom right.13. Now click View Blog at the top of the page.
14. You should see the word test twice near the top and your posts just below that. Click on one of the posts. Now, if you have followed the steps correctly you should NOT see test on the post page.
15. Now you can go back to the Layout/Page Elements area and change the word test in the title and the test in the content area to whatever you want to appear on your homepage. You can also remove the word test from the title if you don't want a heading to show.
Summary
What we have done is to create a gadget and by just adding 2 lines of HTML code you have made it static - meaning it will only appear on the homepage and not on the post pages.
The best way to use a static homepage gadget is to set your posts to show one each page. You will then show the static gadget on the homepage and then one post just below it. To set your Blogger blog to only show one post per page click on the Settings tab at the top of the page and then click the Formatting link. You will see the box where you specify how many posts show on each page.
Here are some examples of what you can do with a static homepage:
- Create a welcome paragraph that introduces your blog
- Create a Google Adsense ad that only shows on your homepage
- Create a small gallery of pictures that you only want to show on your homepage
- Create a list of popular posts and link to those posts
If your template does not already have the static homepage feature then you can easily follow these steps to make your Blogger appear to have a static homepage.












No comments:
Post a Comment